第 1 步 - 创建动画
Kanzi 通过逐渐更改关键帧之间动画属性的值,创建关键帧动画。当创建关键帧动画时,它会更改渲染变换 (Render Transformation) 属性的值,其中的特性会定义节点位置和大小,从而形成移动关键帧动画。但是,您也可以创建更改任何其他Kanzi 属性值的关键帧动画,如颜色。
在 Kanzi 中,您可以创建动画剪辑 (Animation Clip) 和动画数据 (Animation Data) 项中的关键帧动画。要创建更复杂的动画,您可以在将动画整理到时间线条目 (Timeline Entry) 和时间线序列 (Timeline Sequence) 项中。请参阅动画。
在本教程的这一步骤中,您创建关键帧动画,并使用动画播放器 (Animation Player) 播放动画。
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Keyframe animations/Assets 目录中的 Keyframe animations.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Keyframe animations/Completed 目录包含本教程已完成的工程。
创建动画
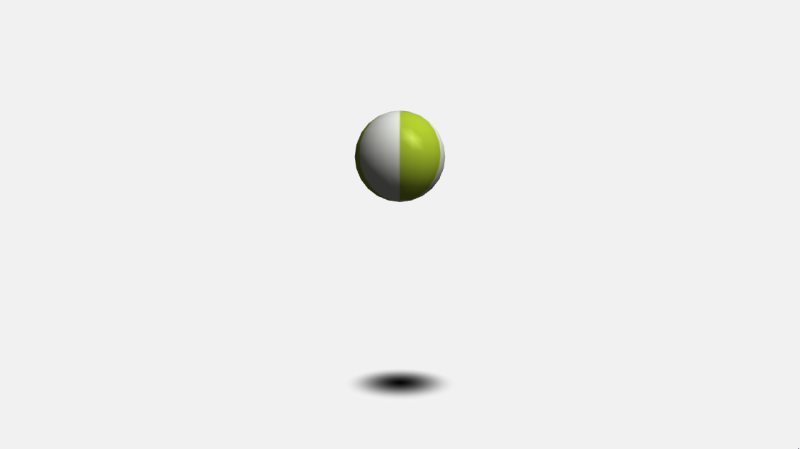
在本节中,您将学习创建让Ground 节点顶部的BeachBall 节点弹起的关键帧动画。
要创建动画:
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Keyframe animations/Assets 中的工程。
该工程包含一个 BeachBall 模型 (Model) 节点和一个 Ground 平面 (Plane) 节点。

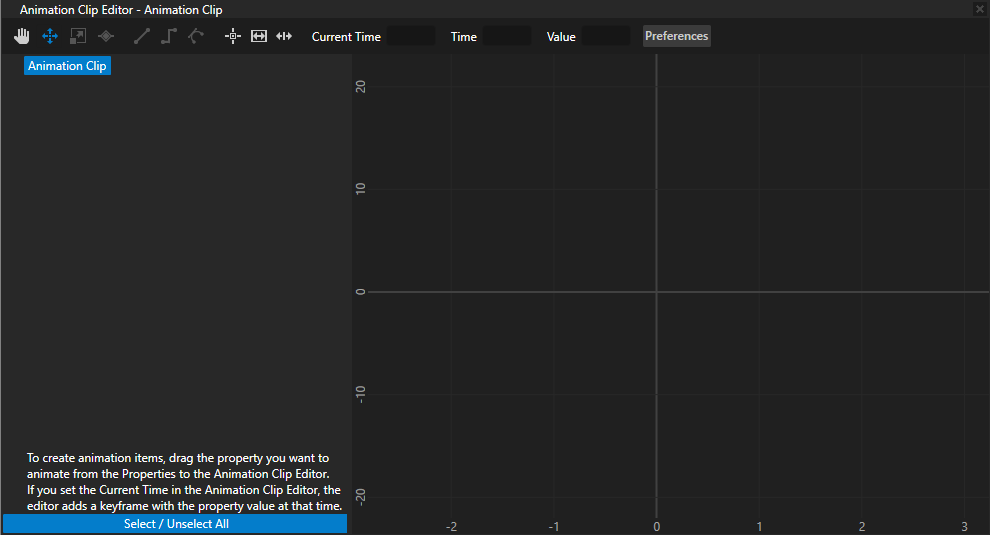
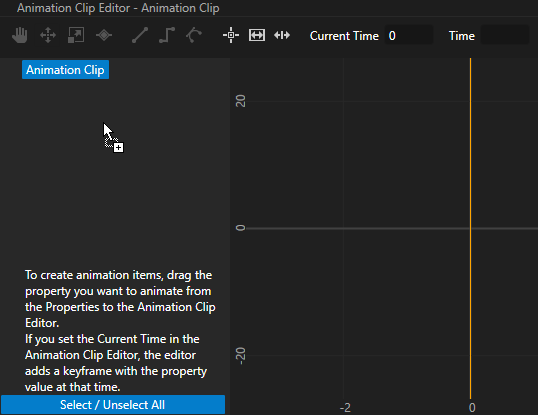
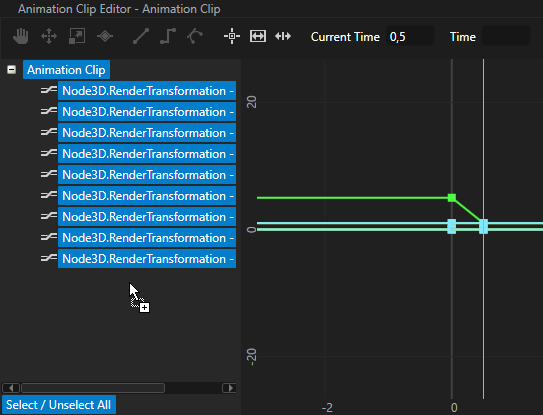
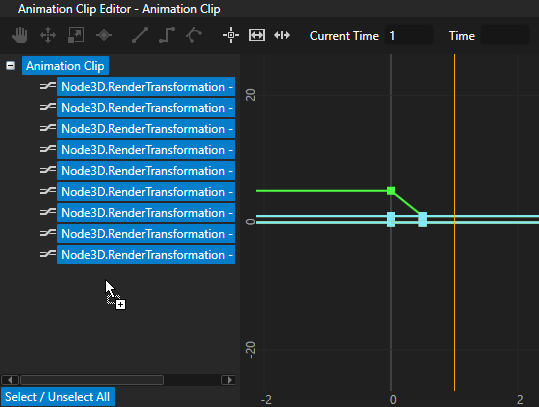
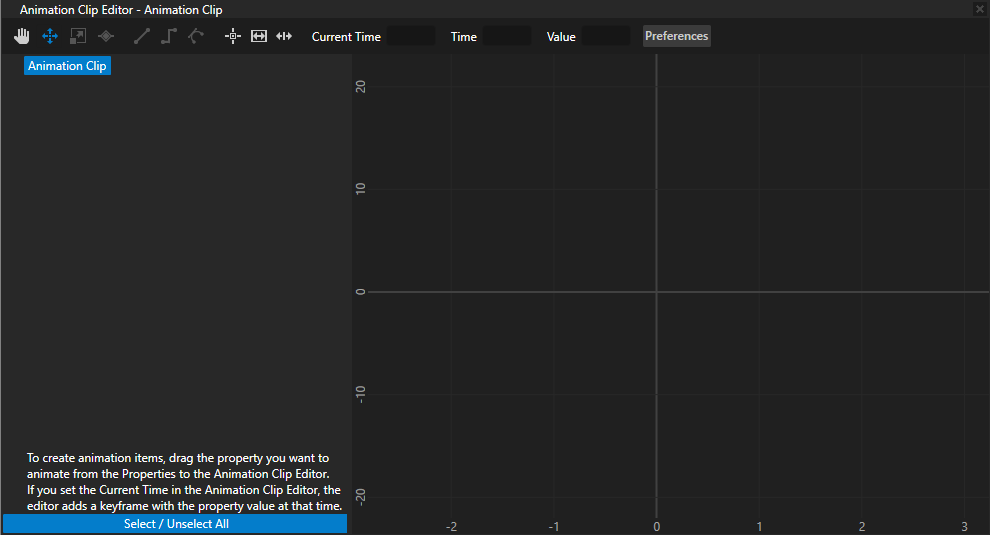
- 在素材库 (Library) 中双击动画 (Animations) > 动画剪辑 (Animation Clips) > 动画剪辑 (Animation Clip) 以打开动画剪辑编辑器 (Animation Clip Editor) 中的动画剪辑 (Animation Clip)。

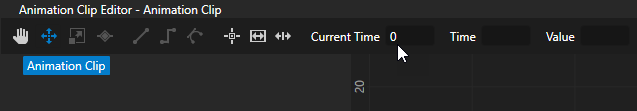
- 在动画剪辑编辑器 (Animation Clip Editor) 中将当前时间 (Current Time) 设置为 0。
通过设置当前时间 (Current Time) 通知 Kanzi Studio 何时在应用程序中创建关键帧。

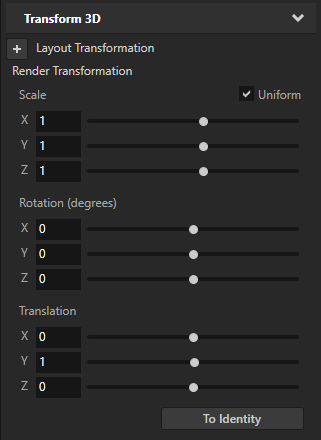
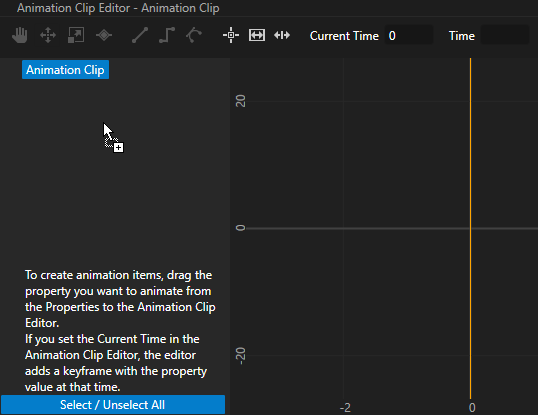
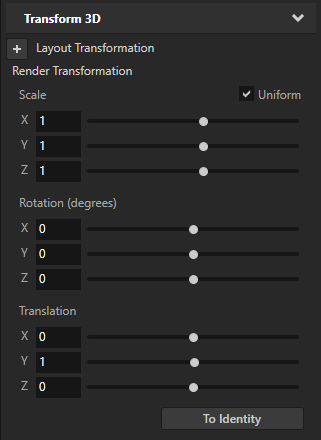
- 通过将渲染变换 (Render Transformation) 属性从属性 (Properties) 拖放到 动画剪辑编辑器 (Animation Clip Editor),在工程 (Project) 中选择 BeachBall 节点并创建关键帧。
本关键帧设置动画开始时BeachBall 节点的位置(关键帧包含BeachBall 节点渲染变换 (Render Transformation) 属性特性的值)。


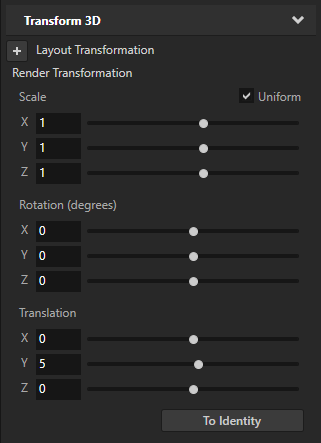
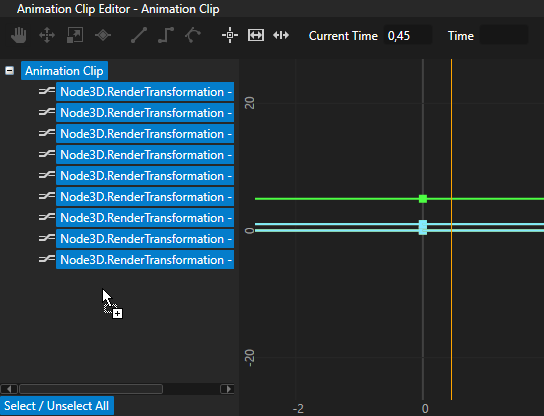
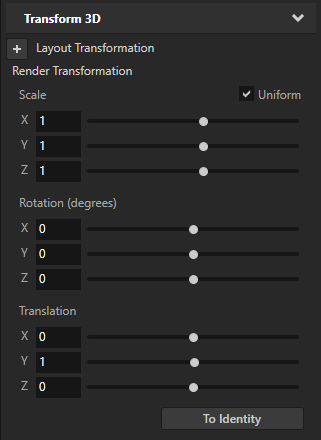
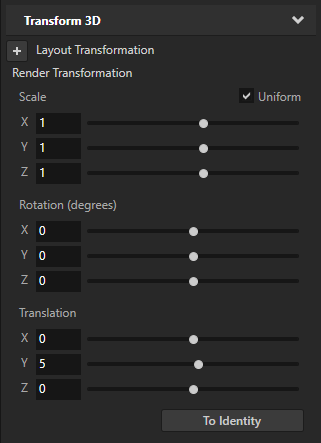
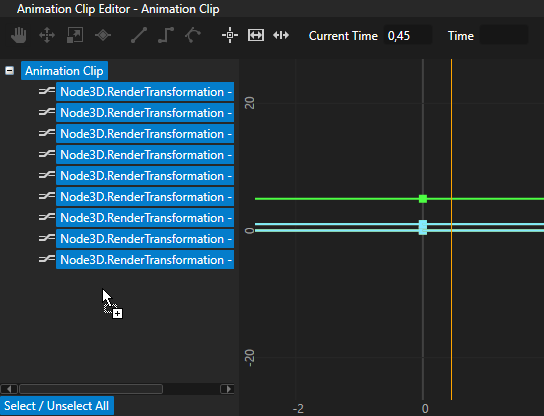
- 在动画剪辑编辑器 (Animation Clip Editor) 中将当前时间 (Current Time) 设置成 0.45,在属性 (Properties) 中将渲染变换 (Render Transformation) 平移 Y (Translation Y) 属性字段设置为 1,以移动Ground 节点正上方的 BeachBall 节点,通过将渲染变换 (Render Transformation) 属性从属性 (Properties) 拖放到动画剪辑编辑器 (Animation Clip Editor) 创建关键帧。
本关键帧设置 BeachBall 节点撞击 Ground 节点时的位置。


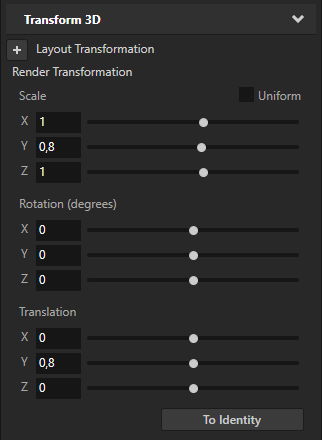
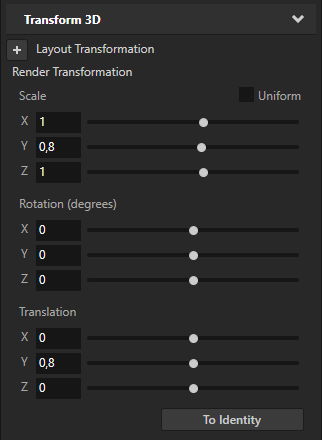
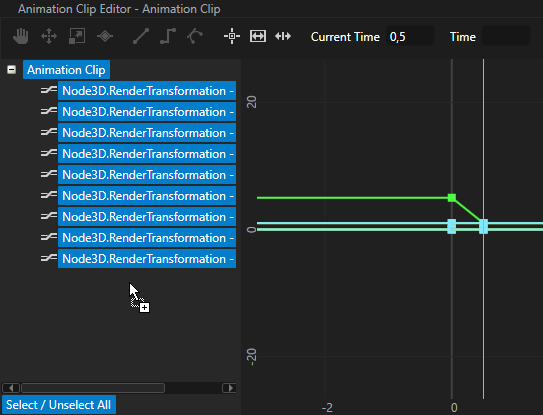
- 将当前时间 (Current Time) 设置为 0.5,缩放 y 轴上的 BeachBall 节点,将其移动到Ground 节点正上方,并创建关键帧。确保已禁用缩放 (Scale) 特性的Uniform 选项,并仅对 BeachBall 节点的 y 轴应用缩放。
该关键帧缩放 y 轴上的 BeachBall 节点(球撞到地面时会挤压),并将其定位在 Ground 节点正上方。


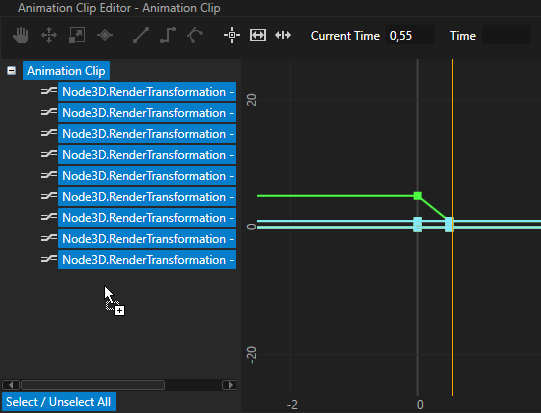
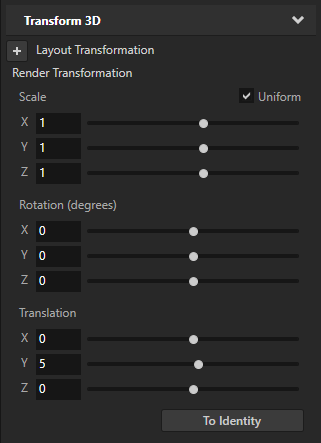
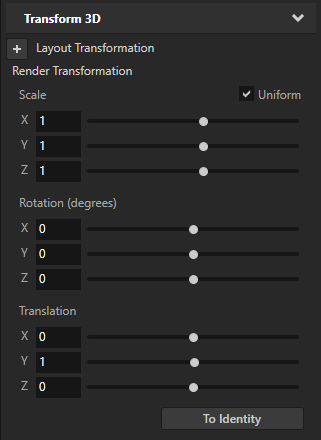
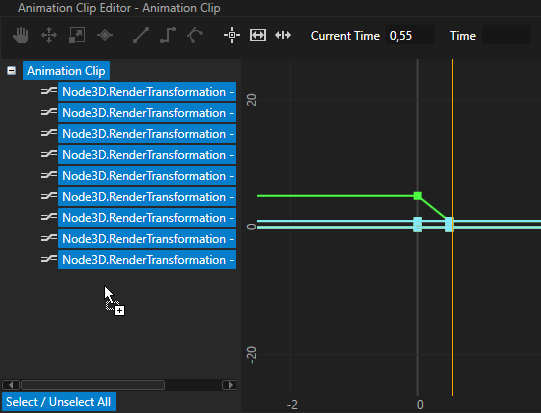
- 将当前时间 (Current Time) 设置成 0.55,将 BeachBall 节点的标度返回到它撞击 Ground 节点前的状态,将其移动到Ground 节点正上方,并创建关键帧。
关键帧将BeachBall 节点返回其原始尺寸(球在反弹时恢复形状),并将其定位在 Ground 节点正上方。


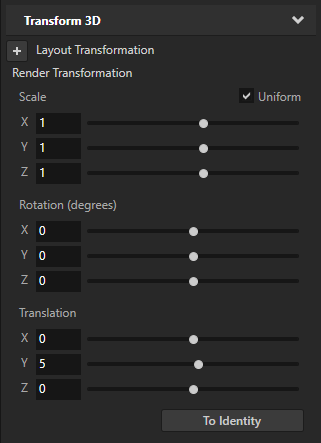
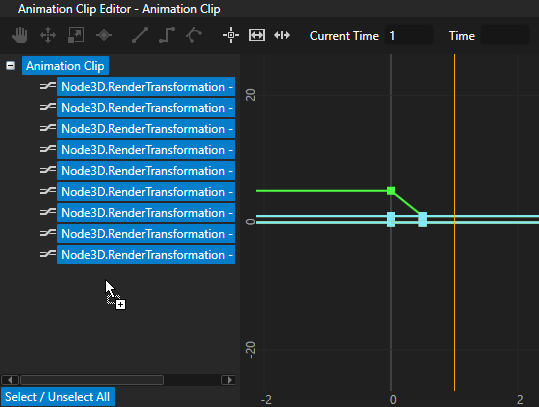
- 将当前时间 (Current Time) 设置为 1,将 BeachBall 节点移动到其起始位置,并创建关键帧。
关键帧将 BeachBall 节点返回至在动画开始时的位置。


播放动画
在 Kanzi Studio 中使用动画播放器 (Animation Player) 控制关键帧动画。
要开始动画:
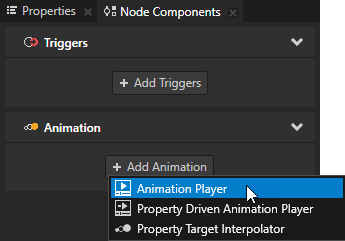
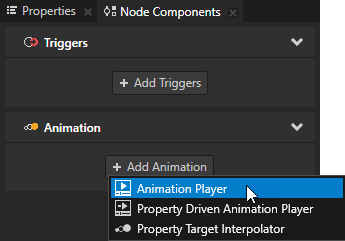
- 在工程 (Project) 中选择 BeachBall 节点,在节点组件 (Node Components) > 动画 (Animation) 中点击 + 添加动画 (+ Add Animation) 并选择动画播放器 (Animation Player)。

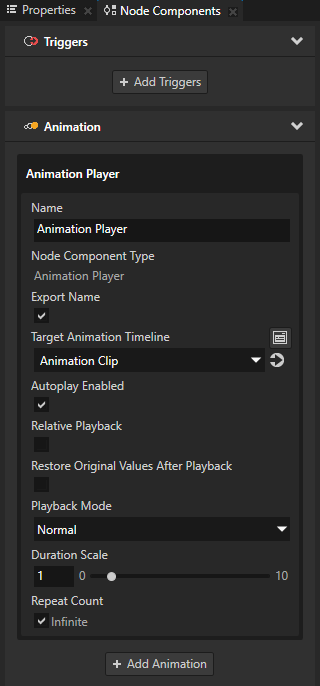
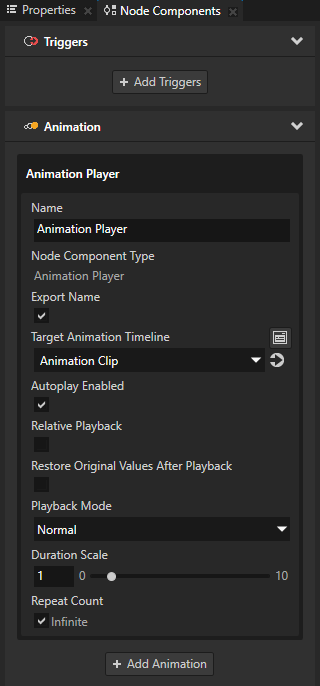
- 在节点组件 (Node Components) > 动画 (Animation) 中设置:
- 目标动画时间线 (Target Animation Timeline) 为 动画剪辑 (Animation Clip)。
- 自动播放已启用 (Autoplay Enabled) 为启用。
自动播放已启用 (Autoplay Enabled) 用于设置是否在 Kanzi 将带有动画播放器 (Animation Player) 节点附加到场景图中之后立即开始动画化。
- 重复计数 (Repeat Count) 无限 (Infinite) 为启用。
在重复计数 (Repeat Count) 属性中,您启用无限 (Infinite) 属性时,动画播放器 (Animation Player) 会无限次播放动画。

在预览 (Preview) 中您可以看 BeachBall 从 Ground 回弹。在下一步骤中,您可以微调动画并让阴影对BeachBall 位置作出反应。
< 简介
下一步 >
另请参阅
要详细了解有关 Kanzi 中关键帧动画的信息,请参阅动画。
要详细了解有关播放关键帧动画的信息,请参阅播放关键帧动画。
要详细了解有关在 Kanzi Studio 中编辑关键帧动画的工具,请参阅编辑动画剪辑。
要详细了解有关使用时间线序列的信息,请参阅编辑时间线序列。

打开导航